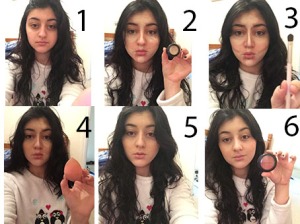
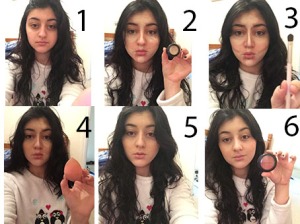
The close-up images above, I had taken whilst doing make-up on my cousin for a event. I had used six images, focusing on contour, blush, brush and structure. In all the images one by one you get to see the structure being used to apply this kind of make-up for this particular look. This look was a ‘party’ look which falls under our subheading, ‘events and party look’

In this image above my co-friend took ‘selfies’, to connote and break down how to ‘contour’ the face, as this a popular way of doing make-up that a lot of people want to learn how to do, via YouTube etc.. This image again breaks down and signifies the users, of the bare face as well as the make-up being applied with the finished look. It also shows the individual products being used and how it is being used so that the users of the app understand and get to note and believe that they can make this look complete for themselves, as it looks easy within 6 different images.

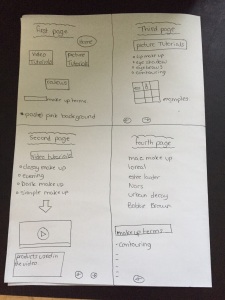
We used different aspects of the make-up used for different parts of the face, as users would want help with certain areas. For example, the ‘eyebrows’ In the image above, their are 6 images put together within a collage, to break it down and help you create the perfect eyebrow look.
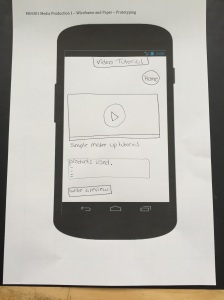
We also did video tutorials for different aspects of the make-up, mainly focusing on the ‘everyday kind of look’ as this look is most popular as well as the main look in which will be used.
The video tutorial is a very helpful idea created in which it helps the users and audience who are interested within the make-up field and whom will download the app to use, they will find the video tutorials very helpful as you can see the person, talking directly at the camera as well as breaking down each information clearly, to help users identify, in which product to use or in which product would be most useful for the particular look in which they may be interested in.
After me and my co-friend had produced the images and videos which were going to come to use within the app, as a group we had edited it to define and perfect it to the best in which it could be for our users to be happy with and use, as well as making it successful.